
フローチャートを作成できるソフトやアプリは数多く紹介されています。
しかし、それらのソフトやアプリを使うとアプリをインストールするための承認が必要になったり、使い方を覚えるまで時間がかかったりすることが多いです。
このような課題は、普段から使用しているソフトウェアを活用することで解決できます。
そこで、オフィスソフト(ワード)を使うことでフローチャートを作成する方法を紹介します。
目次
この記事で紹介するフローチャートを作成できるワードマクロ
この記事で紹介するフローチャート作成ツール(ワードマクロ)は以下の手順で使います。
手順2|ワードマクロを実行する
手順3|フローチャートを修正し、文章を加える
以下で詳しく紹介していきます。
手順1|ワードファイルを起動する

手順2|ワードマクロを実行する
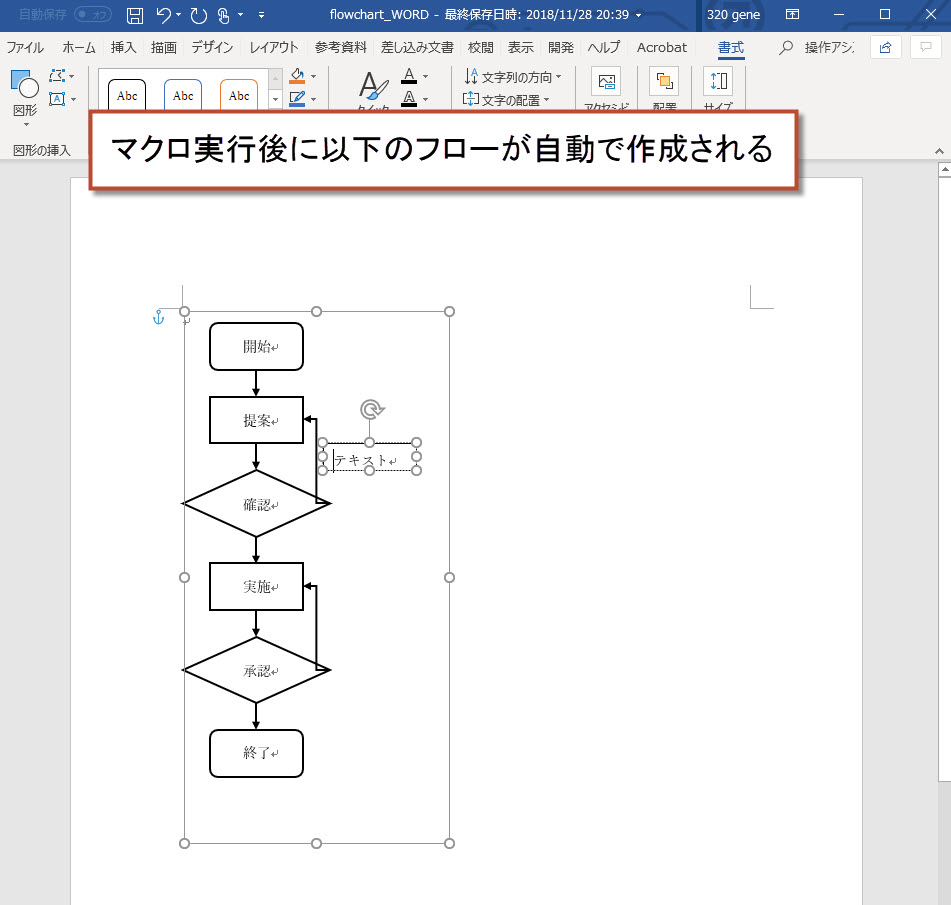
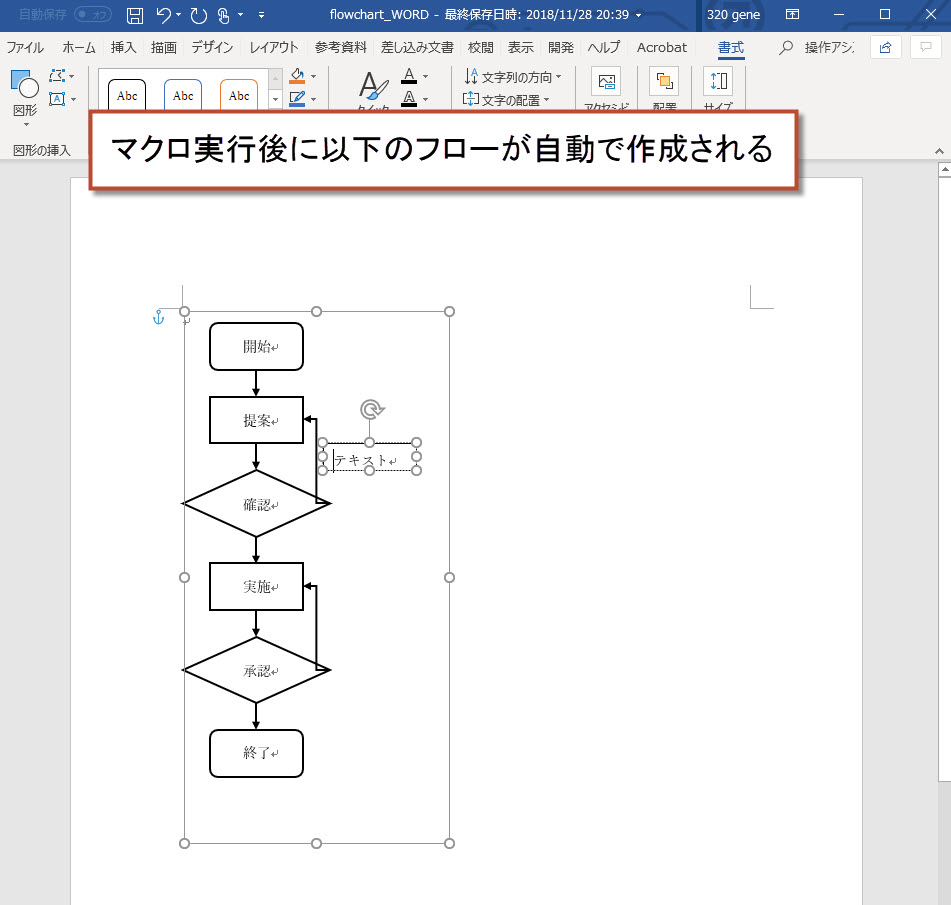
ワードマクロを実行すると、以下のように雛形となるフローチャートが自動で作成されます。

この記事で紹介するツールはこの手順2の部分がメインです。
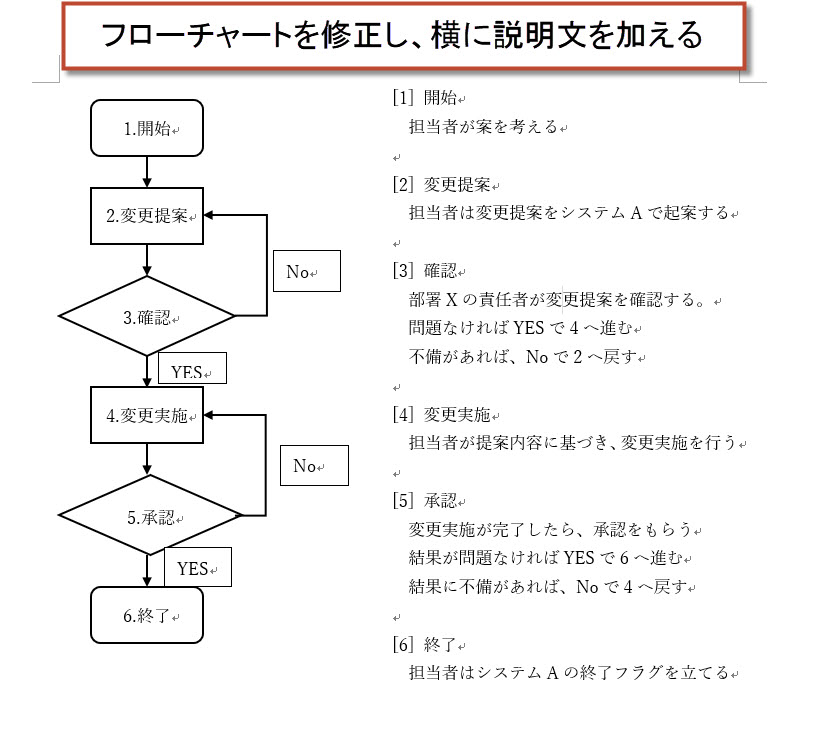
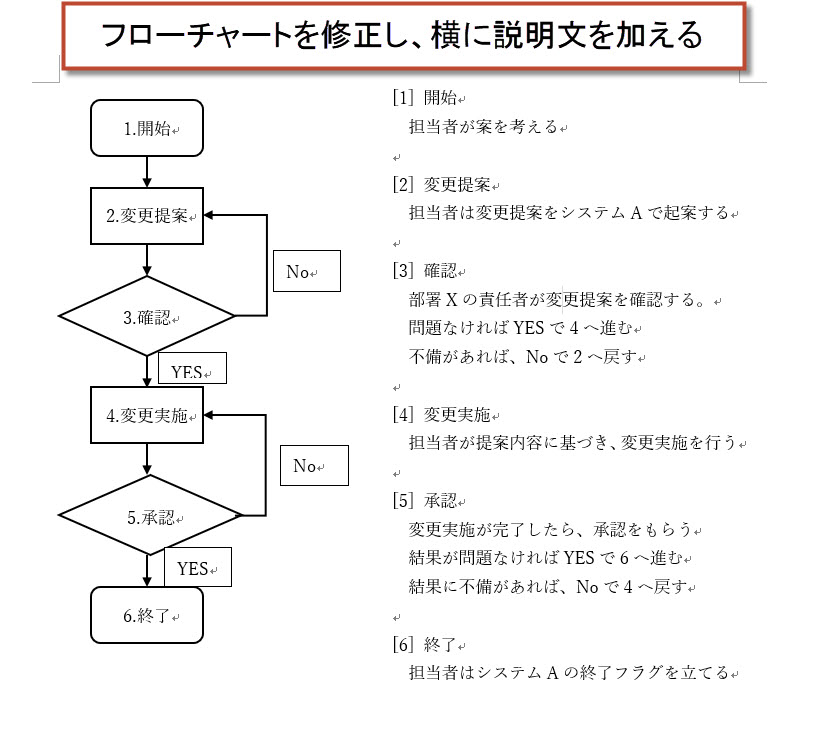
手順3|フローチャートを修正し、文章を加える
雛形のフローを呼び出したら、そのフローを修正し、横に文章を加える。

なお、手順3は手動で行うことを想定しています。ここはツールとは関係ありません。
ワードでフローチャートを作るメリット
この記事で紹介するフローチャート作成ツールのメリットを簡単に紹介すると、以下の3つです。
メリット2|会社やチームで簡単に共有可能
メリット3|マクロを編集できればカスタム可能
以下で詳しく解説します。
メリット1|ワードをインストールしていれば無料
ウェブで公開されているフリーソフトは会社で使うとき、申請が必要な場合があります。
しかし、承認が通らない場合があります。どれだけ有用なソフトでも使えなければ意味がありません。
しかしワードであれば新しくソフトウェアをインストールする必要がないため、誰もが承認申請なしで使えます。
その価値がとても高いです。
メリット2|会社やチームで簡単に共有可能
ソフトウェアをインストールすると、そのソフトやアプリをインストールしていないパソコンではソフトを使用できないことがあります。
これは、アプリを入れているPCでしかフローチャートを作成できないことを意味します。
つまり、フローチャートをチームで共有したいとき、チーム全員が同じソフトをインストールする必要が生じるのです。
しかし、ワードであればほぼ全員がインストールしています。そのため、全員が使用し編集することが可能です。
メリット3|マクロを編集できればカスタム可能
ソフトを使えば、ラクにフローチャートを作成できるようになります。しかし、自分でカスタムすることは基本的にできません。
つまり、自分の欲しい機能を追加したり、不要な機能を削除したりできないのです。
ただワードであれば、自由に編集ができます。
また、今回紹介するワードマクロVBAは、プログラムを公開しています。
そのため、フローチャート作成に必要な各パーツを自動で作成できるようにしています。
もし、自分でマクロを書けるようになれば、マクロのコードを追記したり削除したりすれば自分好みのフローチャート作成ツールを作成することができます。
なお、ワードのスマートアートを活用してフローチャートを作成する方法もありますが、スマートアートは自分でカスタムするのが難しいです。
これらのメリットを考慮し、フリーソフトではなく敢えてワードマクロVBAでフローチャートを作成ツールを紹介することにしました。
ワードマクロを利用したフローチャートを作成方法
それでは、ワードマクロを利用したフローチャートの作成方法を紹介します。
以下の作成方法を順番に進めていってください。
ステップ2|ワードの「Visual Basic Editor」を開く
ステップ3|紹介するプログラムをコピペする
ステップ4|実行ボタンを押す
それでは、以下で詳しく説明していきます。
ステップ1|ワードのリボンタブに「開発」を追加する
ワードのリボンタブに「開発」を追加します。

もし、すでに追加されている場合は、ステップ1はスキップして構いません。
以下が開発ボタンを追加する手順です。
1-2|「オプション」ボタンをクリックする
1-3|「リボンのユーザー設定」をクリック
1-4|「開発」にチェック
1-5|「OK」をクリック



これで、以下のように開発ボタンが追加されます。

ステップ2|ワードの「Visual Basic Editor」を開く
ここから、ワードマクロを使えるように設定を行います。まずはワードのVisual Basic Editorを開きます。
以下が開発ボタンを追加する手順です。
2-2|Visual Basicをクリックする
Visual Basicをクリックすると、Visual Basic Editorが立ち上がる


ステップ3|紹介するプログラムをコピペする
ここから、フローチャートを作成するプログラムをVisual Basic Editorにコピペしていきます。
以下が手順です。
3-2|VBAプログラムをコピペする
Visual Basicをクリックすると、Visual Basic Editorが立ち上がる

以下のプログラムを全てコピーしてNew Macrosに貼り付ける
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
Option Explicit Sub getFlowchartTemplateOnCanvas() Dim shpCanvas As Shape Dim shpCanvasShapes As CanvasShapes Set shpCanvas = ActiveDocument.Shapes.AddCanvas(85, 100, 200, 400) Set shpCanvasShapes = shpCanvas.CanvasItems Call getRoundedRectangle(20, 10, 70, 35, 開始, shpCanvasShapes) Call straightArrow(55, 45, 55, 65, shpCanvasShapes) Call getRectangle(20, 65, 70, 35, 提案, shpCanvasShapes) Call straightArrow(55, 100, 55, 120, shpCanvasShapes) Call getDecision(0, 120, 110, 50, 確認, shpCanvasShapes) Call elbowArrow(110, 145, 90, 82, shpCanvasShapes) Call straightArrow(55, 170, 55, 190, shpCanvasShapes) Call getRectangle(20, 190, 70, 35, 実施, shpCanvasShapes) Call straightArrow(55, 225, 55, 245, shpCanvasShapes) Call getDecision(0, 245, 110, 50, 承認, shpCanvasShapes) Call elbowArrow(110, 270, 90, 207, shpCanvasShapes) Call straightArrow(55, 295, 55, 315, shpCanvasShapes) Call getRoundedRectangle(20, 315, 70, 35, 終了, shpCanvasShapes) Call getText(105, 100, 70, 20, テキスト, shpCanvasShapes) End Sub Sub getRectangle(x, y, w, h, message, obj) With obj.AddShape(msoShapeRectangle, x, y, w, h) .Fill.ForeColor.ObjectThemeColor = msoThemeColorBackground1 .Line.ForeColor.ObjectThemeColor = msoThemeColorText1 .Line.Weight = 1.5 .TextFrame.VerticalAnchor = msoAnchorMiddle .TextFrame.HorizontalAnchor = msoAnchorCenter .TextFrame.TextRange.Text = message .TextFrame.TextRange.Font.Fill.ForeColor.RGB = RGB(0, 0, 0) End With End Sub Sub getRoundedRectangle(x, y, w, h, message, obj) With obj.AddShape(msoShapeRoundedRectangle, x, y, w, h) .Fill.ForeColor.ObjectThemeColor = msoThemeColorBackground1 .Line.ForeColor.ObjectThemeColor = msoThemeColorText1 .Line.Weight = 1.5 .TextFrame.VerticalAnchor = msoAnchorMiddle .TextFrame.HorizontalAnchor = msoAnchorCenter .TextFrame.TextRange.Text = message .TextFrame.TextRange.Font.Fill.ForeColor.RGB = RGB(0, 0, 0) End With End Sub Sub getDecision(x, y, w, h, message, obj) With obj.AddShape(msoShapeFlowchartDecision, x, y, w, h) .Fill.ForeColor.ObjectThemeColor = msoThemeColorBackground1 .Line.ForeColor.ObjectThemeColor = msoThemeColorText1 .Line.Weight = 1.5 .TextFrame.VerticalAnchor = msoAnchorMiddle .TextFrame.HorizontalAnchor = msoAnchorCenter .TextFrame.TextRange.Text = message .TextFrame.TextRange.Font.Fill.ForeColor.RGB = RGB(0, 0, 0) End With End Sub Sub getText(x, y, w, h, message, obj) With obj.AddLabel(msoTextOrientationHorizontal, x, y, w, h) .TextFrame.TextRange.Text = message .TextFrame.VerticalAnchor = msoAnchorMiddle .TextFrame.HorizontalAnchor = msoAnchorCenter End With End Sub Sub straightArrow(x, y, w, h, obj) With obj.AddConnector(msoConnectorStraight, x, y, w, h) .Line.EndArrowheadStyle = msoArrowheadTriangle .Line.ForeColor.ObjectThemeColor = msoThemeColorText1 .ShapeStyle = msoLineStylePreset1 .Line.Weight = 1.5 End With End Sub Sub elbowArrow(x, y, w, h, obj) With obj.AddConnector(2, x, y, w, h) .Line.EndArrowheadStyle = msoArrowheadTriangle .ShapeStyle = msoLineStylePreset1 .Line.Visible = msoTrue .Line.ForeColor.ObjectThemeColor = msoThemeColorText1 .Line.Weight = 1.5 End With End Sub |
貼り付けた後は以下のようになります。

ステップ4|実行ボタンを押す
フローチャートを作成したいワードファイルを開き、実行ボタンを押します。
4-2|VBAプログラムの実行ボタンを押す
フローチャートが自動で作成される


実行ボタンを押すと、以下のようにフローチャートが作成される。

雛形のフローを呼び出したら、後は手書きで修正を行います。
フロー内の図形をコピペしたり、横に文章を加えたりして自分の求める形にします。

これで完成です。
なお、以下の記事でフローチャートを作成するときの考え方から事例まで紹介しています。
ぜひ、合わせて読んでみてください。
エクセルでフローチャートを作成したいなら
この記事では、ワードでフローチャートを作成するマクロを紹介しました。
以下の記事では、エクセルでフローチャートを作成するマクロを紹介しています。
ダウンロードできるエクセルファイル付きなので、ぜひ合わせて読んでみてください。
さらにレベルの高いフローチャートを作成したいなら
この記事では、フローチャートを作成できるワードを紹介しました。
ここで紹介した方法を利用すれば、フローチャートをより手軽に作成できるようになります。
また、ワードで作成することで、チームメンバーにも簡単に共有できます。
しかしデメリットもあります。それはカスタムです。
なぜなら、周囲からの要望も増えるからです。ここで紹介するフローチャートを使えば、「もっと○○ができるのでは?」や「ここはなんとかならないのか」といったことを言われるようになります。
例えば、「各パーツの色を変えてほしい」や「フローチャートに限らず、他にもできるのでは?」といった依頼が来るのです。
このような依頼を満たすには、マクロを勉強して自力でマクロを編集できるようになる必要があります。
もし、自力でマクロを編集できるようになれば、今より仕事の効率はグッと上がります。
実際、私も自力でマクロを書けるようになってからは、仕事の生産性が一気に上がりました。
他の人が30分~1時間かけて行う仕事が、ボタン一つで終わらせることができるようになったのです。その結果、周囲からの信頼も増し、仕事で高い評価を得られるようになりました。
ただ、要望に応えるようになるためには、マクロを学ぶ必要があります。
まずは無料でマクロを勉強してみる
ウェブや書籍で勉強すれば、マクロを習得できると考えている人は少なくありません。
しかし、仕事で使えるマクロを習得したいなら、仕事で使える部分に特化した教材で学ぶことをお勧めします。
なぜなら、ウェブや書籍には仕事に関係しない部分まで提供していることが多いからです。
例えば、マクロ初心者なのに難易度の高い配列から学ぼうとする人がいます。しかし、配列なしでも仕事で使えるマクロを書くことは可能です。
このように、マクロ初心者ほど「全ての知識が必要だ」と考えて、無駄な学習に時間を使ってしまうのです。詳しくは、こちらの記事で紹介しています。
そこで、私がお勧めするのは仕事に直結するマクロ教材です。仕事で使えるマクロを重点的に学ぶのです。
ここで、とくにお勧めするのは、こちらの無料オンライン動画です。
なお、上記の無料動画ではエクセルマクロの勉強が中心です。
ただ、考え方はワードもエクセルも同じです。
また、エクセルマクロの方が使える幅が広いので、まずはエクセルマクロから学ぶことをお勧めします。
業務手順書を一緒にフローチャートを書こう
ここで紹介したフローチャートのエクセルを使えば、より楽にフロー図を書けるようになります。
しかし、フローチャートはただ書けばいいわけではありません。ポイントを意識することで、より見やすいフロー図を作成できます。
そのポイントについては、こちらの記事で詳しく解説しています。合わせて読んでみてください。
仕事を自動化できればフローチャートは要らない
ここまで、フローチャートの書き方のポイントについて記載してきました。しかし、フローチャートを作っても確実に仕事が早くなるわけではありません。
なぜなら、フローチャートは人にわかりやすく説明するためのものに過ぎないからです。人が説明な仕事にしている限り、どうしても人為ミスが発生してしまうのです。
たとえば、月末処理で何百、何千といったデータを処理する仕事があります。このような仕事は、フローチャートで仕事の流れがわかっても必ずミスが生じます。
例えば、ダブルチェックをしたり確認部署をフロー図に入れる場合があります。たしかにフローは分かりやすいですが、フロー図があっても、人為的ミスがゼロになることはありません。
人がやるから以上、ミスはついてまわります。このようなケースは、エクセルマクロのような自動化ツールを活用して、人の作業そのものを減らすことを検討するといいでしょう。
エクセルマクロについては、こちらの記事で解説していますので、あわせて読んでみてください。
●エクセルマクロで「できること」とは?
●エクセルマクロとは? メリットや利点を解説
●エクセルマクロのサンプルファイルを無料ダウンロード
フローチャートに加えて、業務手順書も作成してみよう
フローチャートは、仕事全体の概要を図にしたものです。
しかし、仕事全体で引き継ぐことを考えるなら、手順書や業務マニュアルを作成しておくことをお勧めします。
そうすれば、仕事の引き継ぎが簡単になります。以下の記事で説明していますので、合わせて読んでみてください。
●業務マニュアル・手順書の作成方法
●業務マニュアル作成の目的とは?
●読まれる手順書を作るコツ
●業務チェックリストの作成のポイント
仕事のスピードをあげたいなら、業務効率化のスキルを磨こう
フロー図の作成方法を紹介しましたが、フロー図作成の目的は仕事を早く行うことにあります。
そのため、フロー図作成以外の仕事の速度をあげるスキルを学んでおくと、さらに仕事をスムーズにこなせるようになります。
もし、仕事を早く行うためのコツやポイントを知りたいなら以下の記事もお勧めです。
●パソコン操作が早くなる20のコツ
●多くの企業で採用されている業務効率化の事例
●仕事のムダの見つけ方
●業務効率化のテクニックやアイデアの出し方




